
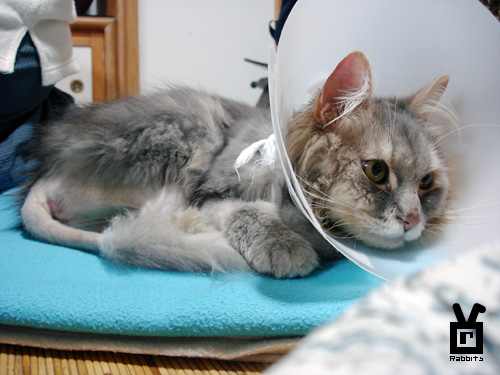
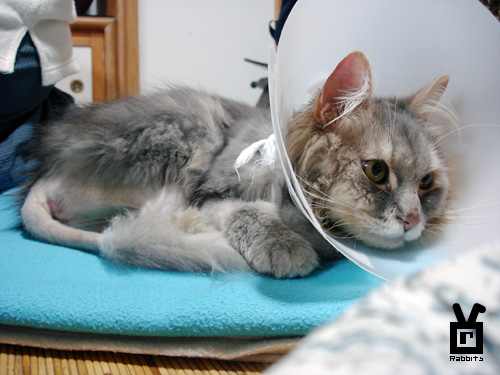
我家小Cooky出院了,真是讓人感動的痛哭流涕,歷經四次導尿、一次手術、19天的住院總共兩個多月的治療期,他終於可以出院回家了,看到牠的貓籠時,Cooky馬上迅速的鑽進去,立刻就知道他姊是要來帶他回家的,醫生交代了要如何照顧牠的事項,還送牠三罐貓罐頭,提醒年後再回去複診就好,我們就踏上回家的路途。
coo一上機車就在狂叫,叫著牠要回家,不過我還是先帶牠到皮皮醫院的林醫師那打聲招呼,林醫師看到coo終於出院了,也非常的開心,林媽媽也是不斷的跟coo打招呼,兩個月的病期中,醫生也看的很捨不得,看到我們小cooky終於能出院,大家都非常的開心,醫生還特別送牠一個貓福袋!裡頭有好多可愛的小貓禮物,最可愛的就是一隻灰色貓暖暖包,立刻就被姊姊我搶走了(真是太可愛了,我比貓貓更愛)。

回到家裡Cooky終於不用一直被關在廁所裡,我立刻就幫牠洗了一個香噴噴的澡,洗去牠一身醫院味跟整身的灰塵,讓牠可以睡在牠最心愛的位置上(其實是大小姐我的床),等到終於洗完澡,Cooky一出來就跟大家撒嬌,張妙卡對久未見面的cooky非常好奇,不過半小時後兩咪又開心的玩在一起了。
Cooky現在非常的瘦,牠本來是隻超健美小貓咪呢,之後要努力把牠的肉養回來,而且要乖乖照醫生說的只准吃C/D的處方飼料,這次尿道結石這件事真的讓我嚇到了,看自己的愛貓要忍受生病的痛苦,同時貓奴也要每天辛苦的伺候,雖然說牠以後只能吃C/D,不過看牠健康快樂最重要。
現在Cooky被醫生稱為金貓,而我娘說牠已經騎走兩台新機車了,親戚朋友聽了大家都唸我自己省的要命,結果貓生病花成這樣,是不是太不值得。不過我一直記得曾看過的一句話:「對你來說貓只是你生活的一部份,對貓來說你是牠生命的全部。」就像生小孩一樣,生了就要養他教育他;養貓也是,養了就要愛牠,負責牠的一輩子,你可是牠生命的全部呢。聽說有些人會因為動物生病而遺棄牠,可是我想到的是牠帶給我的快樂、牠帶給我的陪伴、牠撒嬌信賴我的樣子,看牠生病只有心疼,希望牠快快好,花多少錢反而不是最心痛的......
希望我的小Cooky可以早日恢復牠美妙的身型,牠可是我們家人捧在手掌心上的皇太子呢!
(照片之後再補啦,撥接真的是太慢勒......)